|
Flash CS5操作入门:对齐面板与变形面板 在这一节课中,我们将要在学习扩展填充以及柔化填充边缘的基础之上,进一步练习使用柔化填充边缘命令,使用矩形工具绘制花瓣元件,使用颜色面板、变形面板、对齐面板来完成按钮的制作。通过的实例制作数字按钮来学习Flash 当中重要的对齐面板与变形面板的操作方法。首先请朋友们打开Flash CS5.0,开始今天的学习和练习。还是和以前一样先来看一下最终的效果图。
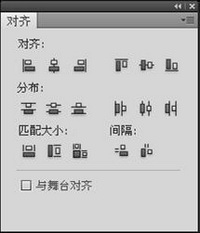
效果图 一、对齐面板 选择“窗口 > 对齐”命令,弹出“对齐”面板。
“对齐”面板 我们看到里面的按钮包括: 1、“对齐”选项组 2、“分布”选项组 3、“匹配大小”选项组 4、“间隔”选项组 5、“相对于舞台”选项 二、变形面板
“变形”面板 1、“宽度”和“高度”选项:用于设置图形的宽度和高度。 2、“约束”选项:用于约束“宽度”和“高度”选项,使图形能够成比例地变形。 3、“旋转”选项:用于设置图形的角度。 4、“倾斜”选项:用于设置图形的水平倾斜或垂直倾斜。 5、“复制并应用变形”按钮:用于复制图形并将变形设置应用给图形。 6、“重置”按钮:用于将图形属性恢复到初始状态。 课后练习一:制作鲜花速递网页 使用颜色面板、颜料桶工具、任意变形工具和变形面板来完成图形的绘制。
鲜花速递网页效果图 课后练习二:制作中秋节网页 使用椭圆工具、柔化填充边缘命令、直接复制命令来完成效果的制作。
中秋节网页效果图 大家都知道,软件的使用完全在于熟能生巧,只有通过不断的练习,才能真正掌握软件的使用技巧,一曝十寒,永远不会变成一种技能!希望朋友们在学习Flash的过程中一定要牢记这一点,在下一节中我们将要学习:Flash CS5操作入门:如何输入、编辑和处理文本? 课程回顾: (责任编辑:IT信息技术民工) |