|
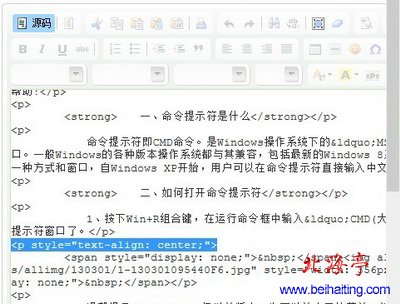
升级IE10之后织梦后台不能设置图片居中怎么办?都是倒霉催的,嘿嘿!终于成功升级了IE 10,但是却发现基本上织梦5.7后台的大部分编辑功能,比如设置字体颜色、图片居中等都不能使用了,估计原因就是织梦系统设计时,没有考虑HTML5,相信很快织梦就会调整的,如果您同我一样遇到了上述情况,最好的办法就是卸载IE 10,不想卸载的话,就需要手动输入网页代码,这里我们以设置图片居中为例,一起来学习下IE 10下,织梦后台设置图片剧中的方法和步骤 第一步、登录织梦5.7后台编辑完网页内容后,单击“源码”按钮
第二步、进入源码界面后,在需要插入图片的位置插入如下代码
第三步、返回正常编辑页面,在需要插入图片的位置上传图片,就可以了 设置字体颜色方法,也只好使用代码了,朋友们自己去酌情对待吧!举一反三!大不了也插入代码呗! (责任编辑:IT信息技术民工) |